Інструменти React розробника
Використовуйте інструменти React розробника (React Developer Tools) для інспектування React компонентів, редагування їх пропсів і стану, а також для виявлення проблем з продуктивністю.
You will learn
- Як встановити інструменти React розробника
Розширення браузера
Найпростіший спосіб налагодження вебсайтів, створених за допомогою React — встановити розширення браузера “Інструменти React розробника” (React Developer Tools). Воно доступне для декількох популярних браузерів:
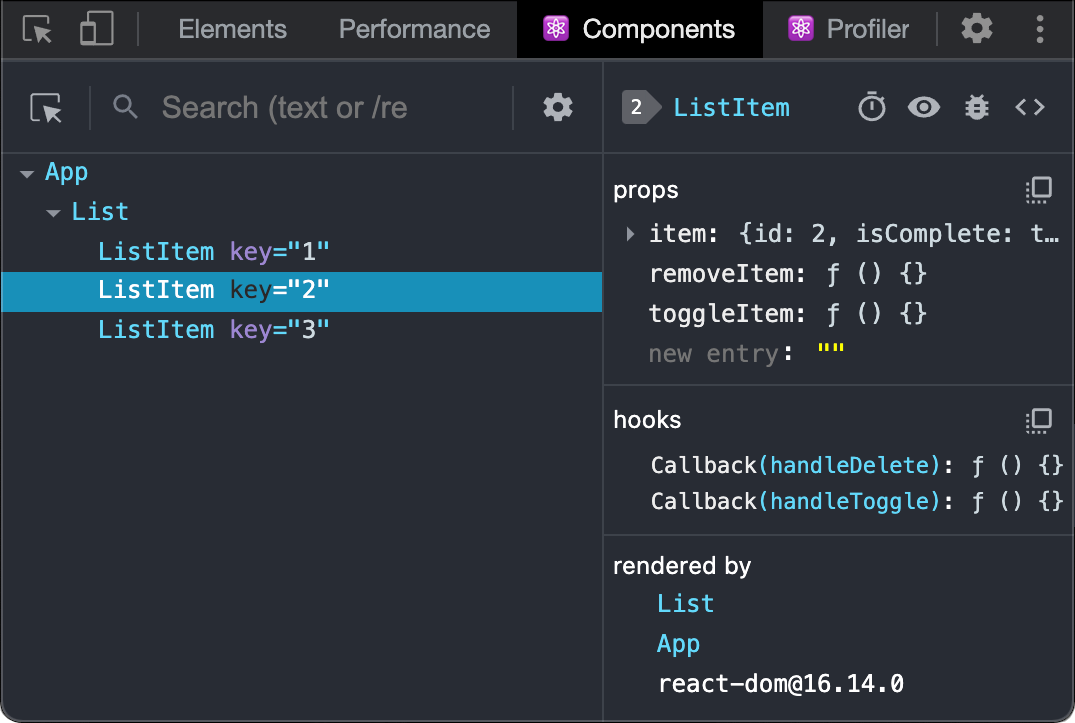
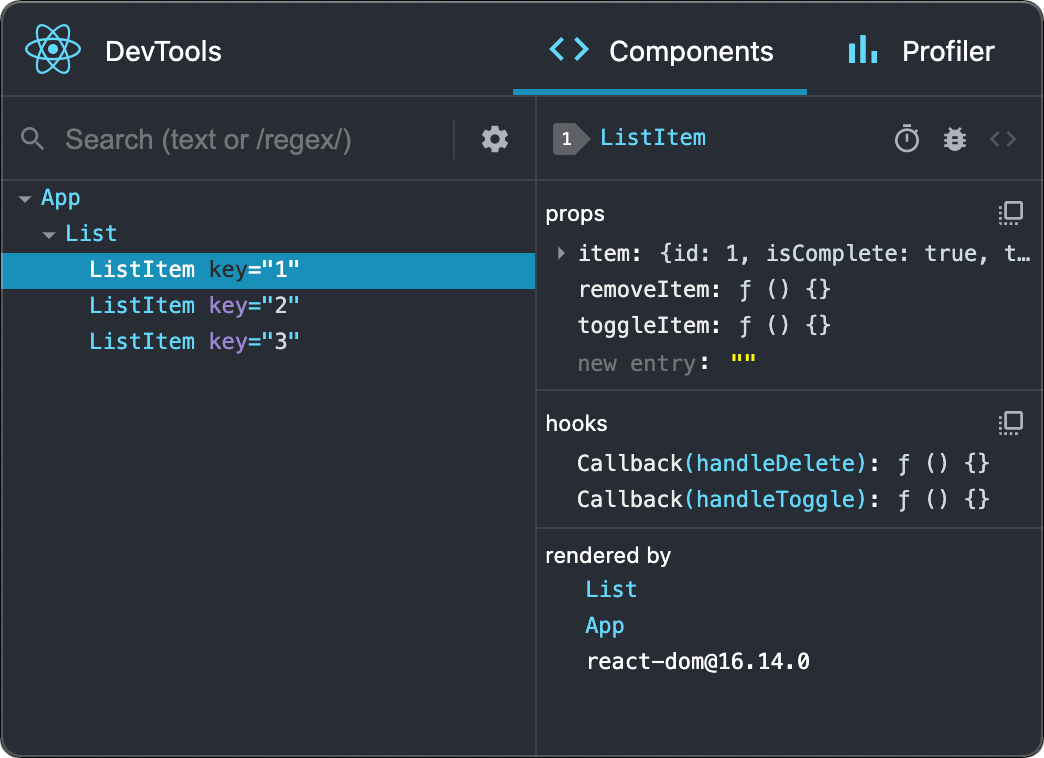
Тепер, якщо ви відвідаєте вебсайт, який створений за допомогою React, ви побачите вкладки Components і Profiler.

Safari та інші браузери
Для інших браузерів (наприклад, Safari) встановіть npm-пакет react-devtools:
# Yarn
yarn global add react-devtools
# Npm
npm install -g react-devtoolsДалі відкрийте інструменти розробника з терміналу:
react-devtoolsПотім під’єднайте ваш вебсайт, вказавши наступний тег <script> на початку елементу <head> у коді вашого вебсайту:
<html>
<head>
<script src="http://localhost:8097"></script>Перезавантажте вебсайт у браузері, щоб переглянути його в інструментах розробника.

Мобільний застосунок (React Native)
Інструменти React розробника також можна використовувати для інспектування застосунків, створених за допомогою React Native.
Найпростіший спосіб використання інструментів — встановити їх глобально:
# Yarn
yarn global add react-devtools
# Npm
npm install -g react-devtoolsДалі відкрийте інструменти розробника з терміналу:
react-devtoolsВони повинні під’єднатися до будь-якого локально працюючого застосунку React Native.
Спробуйте перезавантажити застосунок, якщо інструменти розробки не під’єднуються протягом кількох секунд.